BOX TO UPLOAD IMAGE IN HTML PHP
And how we post html forms with php. Open directory using opendir function.

Ajax Image And File Upload In Php With Jquery
In this article we will look at how to upload multiple files with HTML and PHP.

. Below youll find PHP. You need to add two new file one is indexhtml copy and paste the below code and other is imageupphp which will upload your image imageupphp. All you have to do is simply download the script and upload the.
You can upload image to the server using html and PHP First of all make a simple form using html that have one browse button and one submit button. To Upload The Image In Database it takes only three steps-. Types of errors in PHP.
File in the PHP tmp folder getext explode file_name. You can make your upload script very attractive using CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more.
Upload status will be shown to the user. Insert image file name in the MySQL database using PHP. Upload only image using file upload.
This lesson will help you get comfortable with the PHP and MySQL side of creating image upload applications and offer you a simple front end form. Learn how to create a file upload button with HTML. .
Comments used to store comments commented date comment picture. Make a HTML file and define markup. Make a CSS file and define styling.
Read directory using readdir function. Click Choose File button to upload a file. Images Slideshow Slideshow.
Function to upload files in PHP. Posts used to store post description image video post date. Filename _FILESuploadfile name.
Create custom file upload in PHP. File_temp _FILES image tmp_name. .
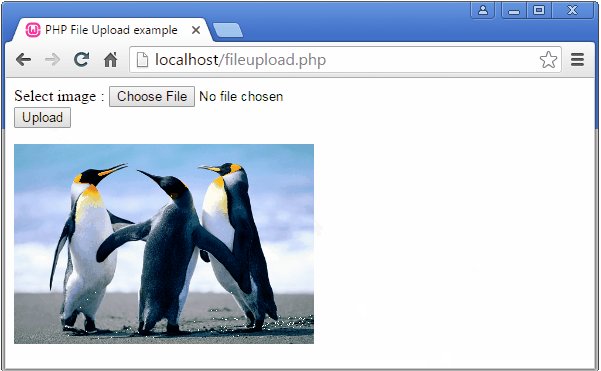
Upload Image using PHP. Make a HTML form. You can then display this image by the HTML tag.
Indexhtml Create a simple HTML page to select multiple files and submit it to upload files on the server. We submit the data from this HTML form to getdataphp where the image is going to store in the databaseYou may also like preview image before upload. Path you wish to store you uploaded files uploadedFile uploadDir.
. Ifmove_uploaded_file_FILESuploadtmp_name uploadedFile echo File was uploaded successfully. We created a file upload box in HTML and then we added PHP to give functionality to the textbox so that an actual upload can occur.
Thats how we upload files via php into server. Profile_image upFile. We make a HTML form with post method and save it with a name uploadhtml.
Change image name while uploading image. PHP file upload example. Once we have the image uploaded we can then display the image through some simple PHP.
Multiple image upload allows the user to select multiple files at once and upload all files to the server. Tempname _FILESuploadfile tmp_name. After you create this HTML form youll now have to write a PHP script in order to process the PHP file upload.
Uploads all pictures are uploaded to this folder. User Profile Photo File Upload HTML Form PHP Parse Script MySQL. The image is then uploaded to the folder that you can specify.
Else echo There was a problem saving the uploaded file. Functions are always great pieces of code which you can re use any number of times. Here the HTML file contains a form to select and.
Learn to allow your users to change their profile photo and begin building your file upload applications. In this form there are a lot of formatting tag. Now target the last array element to get the file extension.
Make a js file for drag and drop feature. Db mysqli_connect localhost root photos. Make a PHP file to upload image.
Remove directory using rmdir function. We make a HTML file and save it with a name uploadhtml. Sql INSERT INTO image filename VALUES filename.
Get the file extension using pathinfo function in PHP and validate the file format to check whether the user selects an image file. This is exactly what is done above. If isset _POSTupload.
Upload image to server using move_uploaded_file function in PHP. We need to create two tables to implement image upload in comment box using PHP jQuery. Split file name into an array using the dot fileExt end getext.

Multiple Image Upload In Php With Database Multiple Images Multiple Jquery

Best Jquery File Upload Jquery Free Knowledge Internet Technology

Php Pdo Ajax File Upload Ajax Uploads Browser Internet

Drag And Drop Jquery Multiple File Upload Using Ajax Php With Progress Bar Jquery Progress Bar Multiple

Php Upload Image In Database How To Upload Image In Database Using Php Mysql Campuslife

Php Simple Image Upload And Display Source Code Source Code Simple Image Coding

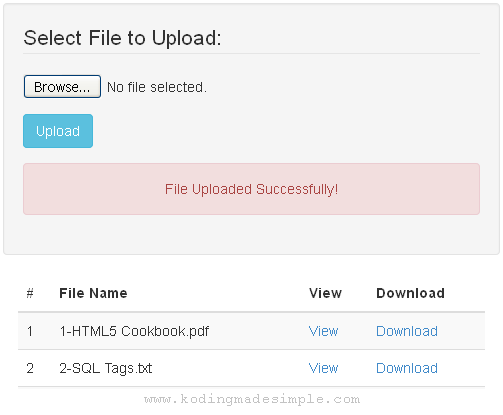
File Upload View And Download Using Php And Mysql

Php Code For Image Upload And Display

Php File Upload How To Upload Files And Images With Php Php Tutorial Learn Php Programming Youtube
0 Response to "BOX TO UPLOAD IMAGE IN HTML PHP"
Post a Comment